Voici le début d’une suite d’articles, de tutoriel concernant la création d’un site web. Dans un premier temps, j’aborderai le langage html, puis css et enfin le php. Je m’efforcerai le plus possible d’être pratique et de donner des exercices corrigés.
LE LANGAGE HTML
PARTIE 1
Généralité
le langage html (Hypertext Markup Language) est le langage de base que l’on apprend lorsqu’on veut apprendre à créer un site internet.
Un hypertexte est un document ou un ensemble de documents contenant des unités d’information liées entre elles par des hyperliens. Ce système permet à l’utilisateur d’aller directement à l’unité qui l’intéresse, à son gré, d’une façon non linéaire.
(source wikipedia voir https://fr.wikipedia.org/wiki/Hypertexte)
La fonction du langage html dans votre site va être de créer son ossature, grâce à celle-ci vous pourrez placer les différents composants de votre site :
- les médias(image, vidéo,..)
- les textes(titre, paragraphe, …)
- les liens
- les listes
Le langage html se trouve le plus souvent dans des fichiers d’extension html, c’est-à-dire que l’on aura enregistré le fichier sous, par exemple « toto.html » .html étant l’extension et « toto » le nom du fichier. Ce langage peut aussi être contenu dans des fichiers portant d’autres extensions.
Navigateur web
Pour avoir accès à un site internet, un utilisateur doit avoir un navigateur web. Il y a trois principaux acteurs au niveau des navigateurs : chrome, firefox, edge ; il en existe bien sur d’autres.
Le navigateur interprète à sa façon les différents fichiers qu’il reçoit. Ce qui veut dire que chaque navigateur affichera à sa façon un site web, bien souvent ce sera de léger détail mais un développeur doit faire attention à cela.
Serveur web
Une fois un site web prêt à être partagé à tous, celui ci à besoin d’un serveur web.
Un serveur web est un ordinateur qui :
- se connecte à internet
- fait tourner un logiciel de serveur web
- répond aux requêtes des pages Web de navigateurs Web
En général tout ordinateur peut être un serveur web, mais celui ci doit être consacré 24h/24 à cette tâche (Imaginé Amazon sans serveur pendant 2 heures…) De plus l’ordinateur doit pouvoir supporter le nombre de passages , et doit être suffisamment sécurisé contre toute attaque, etc ..
il existe différents types d’acteurs au niveau des serveurs web, pour les sites à utilisation moyenne . (ovh, one and one, etc ..) ces acteurs sont appelés des hôtes.
« Un hébergeur web (ou hébergeur internet) est une entité ayant pour vocation de mettre à disposition des internautes des sites web conçus et gérés par des tiers.
Il donne ainsi accès à tous les internautes au contenu déposé dans leurs comptes par les webmestres souvent via un logiciel FTP ou un gestionnaire de fichiers. Pour cela, il maintient des ordinateurs allumés et connectés 24 heures sur 24 à Internet (des serveurs web par exemple) par une connexion à très haut débit (plusieurs centaines de Mb/s), sur lesquels sont installés des logiciels : serveur HTTP (souvent Apache), serveur de messagerie, de base de données.. »(source : wikipedia https://fr.wikipedia.org/wiki/H%C3%A9bergeur_web )
nous verrons plus tard les termes ftp, Apache …
Le navigateur web de plus prêt
Nous avons vu beaucoup de généralités , entrons un peu plus dans le concret maintenant, et observons de plus près un navigateur web.

Sur la barre d’adresse on observe, l’adresse « https://acrobat.adobe.com/fr/fr/acrobat/how-to/convert-html-to-pdf.html# »
https : protocole de communication client-serveur
acrobat.adobe.com : domaine de l’adresse
fr/fr/acrobat/how-to : sous domaine du site, il y a de fortes chances que ce soient les dossiers dans lesquels est contenu le fichier que nous cherchons à pointer, mais il se peut aussi que ce soit un chemin complètement fabriqué, cette fabrication peut se faire avec des moyens avancés, fichier access par exemple.
convert-html-to-pdf.html: le fichier où se situe tout le code de page
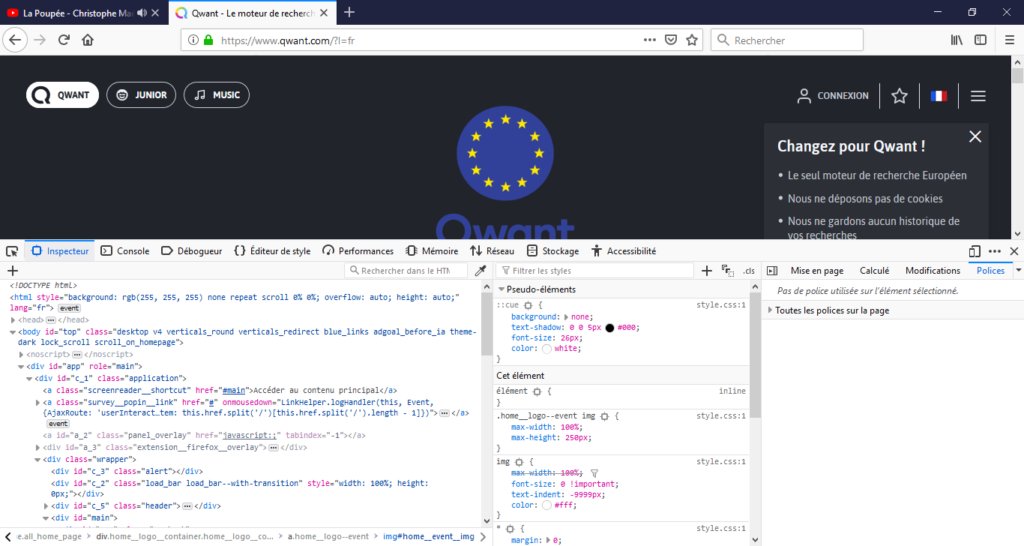
Allez sur votre navigateur, atteignez par exemple la page : https://www.qwant.com/?l=fr, faites un clic droit dans le navigateur et cliquez sur inspecter le code ou examiner l’élément cela dépend de votre navigateur. Vous devriez obtenir quelque chose de ce type sur firefox :

La partie inférieure de cette page est ce qu’on appelle l’outil de développement du développeur, elle est composée de plusieurs onglets qui vous sont expliqués sur ce lien https://developer.mozilla.org/fr/docs/Outils , je me permets de reprendre les principaux éléments de cette page :
- Inspecteur : Permet de voir et modifier une page en HTML et en CSS. Permet de visualiser différents aspects de la page y compris les animations, l’agencement de la grille.
- Console web : Affiche les messages émis par la page web. Permet également d’interagir avec la page via JavaScript.
- Débogueur javascript : Permet de parcourir, stopper, examiner et modifier le code JavaScript s’exécutant dans une page
- Réseau : Permet d’inspecter les requêtes réseau lors du chargement de la page.
- Performances : Permet d’inspecter les requêtes réseau lors du chargement de la page.
- Vue adaptatives : Permet de voir comment un site web ou une application se comporte avec différents types d’appareils et de connexions.
- Inspecteur d’accessibilité : Permet d’examiner l’arborescence d’accessibilité de la page courante, qui est utilisée par les lecteurs d’écran et d’autres technologies d’assistance, afin de pouvoir savoir ce qui manque ou ce qui peut être amélioré.
Comme vous pouvez vous en doutez, cette outil vous sera très utile dans le cadre du développement, au niveau du html et du css. Cette outil vous servira à savoir comment le navigateur interprète le code de votre page web. De plus il est possible de modifier en direct le code de votre page et voir directement le résultat sur le navigateur , ce qui peut vous faire gagner un temps fou !
Quelque questions et réponses dont je n’ai pas encore parlé…
Qui à crée le langage html ?
Timothy John Berners-Lee, né le 8 juin 1955 à Londres, est un informaticien britannique, principal inventeur du World Wide Web (WWW) au tournant des années 1990 lors de ses travaux au CERN. En juillet 2004, il est fait chevalier par la reine Élisabeth II pour ce travail et son nom officiel devient Sir Timothy John Berners-Lee. Depuis 1994, il préside le World Wide Web Consortium (W3C), organisme qu’il a fondé. Il est lauréat du prix Turing 2016.
Tim Berners-Lee est considéré comme l’inventeur du HTML en 1992. Il fut aidé à ses débuts par l’ingénieur et informaticien belge Robert Cailliau qui cosigna notamment avec lui, en novembre 1990, un document désormais entré dans l’Histoire et intitulé « WorldWideWeb : Proposition pour un projet hypertexte. (source wikipedia)
qu’est ce que la w3c ?
Le World Wide Web Consortium, abrégé par le sigle W3C, est un organisme de standardisation à but non lucratif, fondé en octobre 1994 chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML5, HTML, XHTML, XML, RDF, SPARQL, CSS, XSL, PNG, SVG et SOAP. Fonctionnant comme un consortium international, il regroupe au 26 février 2013, 383 entreprises partenaires.
À côté d’industriels et d’éditeurs informatiques, en particulier les éditeurs des navigateurs (Mozilla Fondation, Microsoft, Apple, Opera ou Google), on trouve également des centres de recherches (Inria, National Research Council Canada, etc.), des opérateurs de réseaux, ainsi que des entreprises investies dans le Web comme Braillenet, la Bibliothèque du Congrès ou la BBC. (source wikipedia)
Voila qui clôt mon deuxième article, dans la suite de cette série nous quitterons les généralités et nous entrerons dans le code…